Designers can use stock media to enhance a variety of design projects, including web and social media, print materials, and more, thereby adding visual appeal and intrigue. Stock media is a critical asset in any designer’s toolkit. However, it’s important to note that not all stock media is of the same quality. Utilizing high-quality stock photos and footage can make the difference between a design that grabs the audience’s attention and one that is overlooked. With ready-to-use Stocksy content, designers can save time and money, gather inspiration, protect their clients, and engage in more of the work they love.
What is stock media?
Stock media is digital content like photographs, illustrations, videos, audio, and animations, that are made available for licensing and use by individuals and organizations. Stock media is usually created by artists and creators who offer their work to stock media libraries, who then compile and manage the content for license distribution.
The licensing terms and conditions for stock media vary depending on the source (Stocksy exclusively offers royalty-free licenses) but generally, stock media can be used by individuals and businesses for a fee without negotiating with the creator (but they still get paid fairly for their work). This makes stock media a convenient and cost-effective solution for designers who need high-quality visuals for their projects.
Where is Stock media used in design?
- Brand videos
Designers use stock media to pull together campaign and brand videos that communicate a brand’s goals, values, and marketing messages, often using tools like Adobe After Effects, Davinci Resolve, and Premiere Pro.
- Campaigns
Marketing campaigns require branded assets and continuity across materials. Designers are professionals at doing just that. Taking stock media and applying copy overlays, color inserts, and all manner of graphic applications to stock media can take something like a stock photo and transform it into a branded and unique campaign element.
- Ads
Social and display ads both often require stock media and a designer’s touch to make them stand out. Similar to campaign execution, designers add in color, copy, and sometimes movement to take a Stocksy media asset from beautiful to branded.
- Email
Emails with visual elements are more engaging and increase click-through rates (CTRs). Stock media assets allow designers to create visuals that enhance a product or brand story to draw attention, whether in a hero image, body gifs and graphics, or closing Call To Action (CTA) imagery.
- Blog
Design teams are responsible for the visual layout of blog platforms, articles, and thumbnails in some agencies, companies, and brands. Selecting the appropriate imagery and order is important for communicating a brand’s intention and perspective. Stock media is used widely in blogs to support copy and add important visual cues.
- Website
Web design, from mock-ups to applications, often includes stock photos. Past skepticism of using stock photos in UX/UI design existed because of stale, sterile, and traditionally bad stock photos. But these are not the (Stocksy) stock photos of today. Websites need quality images to communicate their brand and in today’s market, stock has a pivotal role to play.
- Social media
In a content-first landscape, stock media is a crucial tool for designers to align with marketing teams. Whether organic or paid, designers work with social media templates and branded elements that create cohesion in social feeds and recollection in videos and reels. Maintaining design-led continuity across social channels helps brands strengthen identity and audience recollection.
- Mockups and Pitches
An essential part of any designer’s career is the ability to put together mockups of intended work. It is a designer’s job to make a mock-up clear and pull all the elements together into a cohesive presentation. Having access to quality stock media to communicate a project’s purpose and visual identity can be essential for winning over a client or boss.
- Merch & Ephemera
Designers are often in charge of or are involved in the development of company merch and brand swag. Stock media from Stocksy covers both designers’ desires and agency liability by offering extended licenses like unlimited print for the use of physical products in varying quantities. With Stocksy content, designs are not compromised but rather enhanced by quality stock media, and merch gets out the door with fewer snags along the way to the printer.
- Banners
Banners are often the first thing audiences see when clicking onto profiles and web pages, so it’s important to make a lasting first impression. Designers make use of stock media in banners regularly by adding conceptual and abstract content to enhance a brand story or incorporate a campaign element.
How Stock media saves designers time and money
It’s no secret that stock media is cheaper than commissioning a photographer, illustrator, or other creative professionals to develop custom assets for a project. Designers can purchase the rights to use stock media at a fraction of the cost of hiring talent and the associated bill of putting on a custom shoot — paying for the rights to a location, models, lighting, and gear adds up quickly.
Designers save budgets by using premium stock media providers like Stocksy. Time is money and the time spent looking for the right asset can become one of the biggest drains on a designer’s budget. This is why quality is central to a stock library’s relevancy and utility — a quality collection curated to house only the best stock photos, illustrations, and footage means that less time is spent weeding through the muck to find the perfect pearl.
Why stock media quality matters to designers
- A unique collection of high-quality, trend-responsive, and progressive content means that designers can find unique assets that match their vision and will make their projects stand out.
- Technical quality means that designers won’t run into trouble when scaling and sizing digital assets. Having to replace a stock image because it loses quality when scaled is a massive waste of time.
- Quality stock media providers ensure that all assets include model and property releases so designers don’t have to do background checks for legal protection.
- Talent wants to be among talent. Collections like Stocksy are appealing to designers because they are created by a global roster of cutting-edge artists and creatives that share values and vision with fellow creatives like designers. Rather than dreaming about unattainable shoots, designers have access to the kind of content they could only dream of having the budgets to create.
- Quality stock platforms are generally more on-trend. They invest in trend reports and hire talent that encourage and create relevant, current, and envelope-pushing content.
Time-saving with Stocksy Search & Discovery
Designers are some of the most under-pressure creatives in the working world. Time is a precious and ever-decreasing commodity. As turnaround times get shorter and budgets fluctuate, having a reliable stock library with intuitive search tools that help find the right imagery, covering all kinds of conceptual and nuanced subject matter is increasingly crucial.
Color Search
Stocksy’s Search by Color feature is a valuable asset for designers working with brand colors, campaign colors, matching visual elements across channels, and so much more. Being able to search for stock media within a set of hues and color combinations saves immense amounts of time. No more typing colors into the search bar. Learn how to use Search By Color.
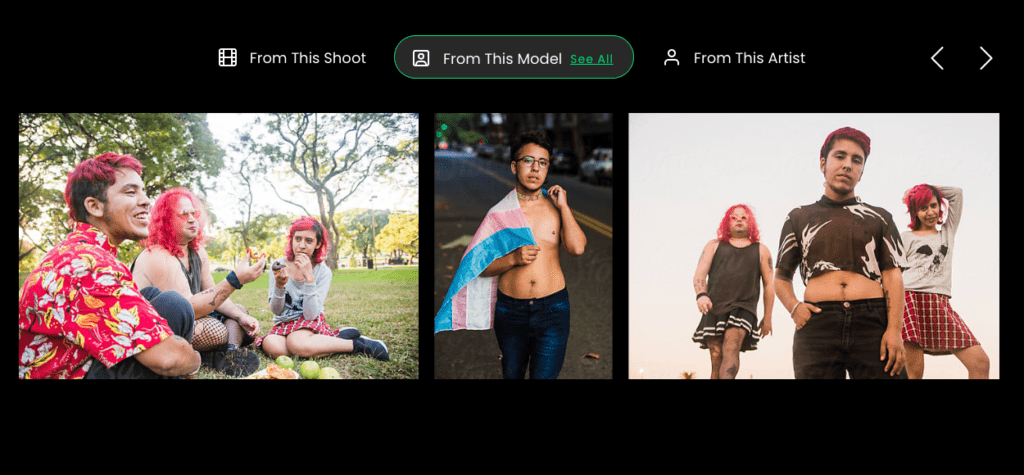
From this Model
When designers are putting together materials for marketing and branding elements, storytelling and continuity often play a role, especially when there are multiple images across an ad or campaign. Stocksy’s “From this Model” feature shows all stock media content in the Stocksy library featuring a specific model. With “From this Model”, designers can choose narrative visuals that follow a single model through a storyline, taking the viewer on an intended journey.

From this Shoot
Similar to “From this Model,” Stocksy’s “From this Shoot” feature shows all the assets in a single shoot. This feature is useful to designers when creating narrative projects or showcasing similar assets from the same shoot across different mediums. For example, if a designer creates a web banner for a specific campaign and also needs to create a campaign video and Instagram Story materials containing the same model and location.In that case, they can select assets from “From this Shoot” that match dimension requirements while maintaining continuity across those channels.
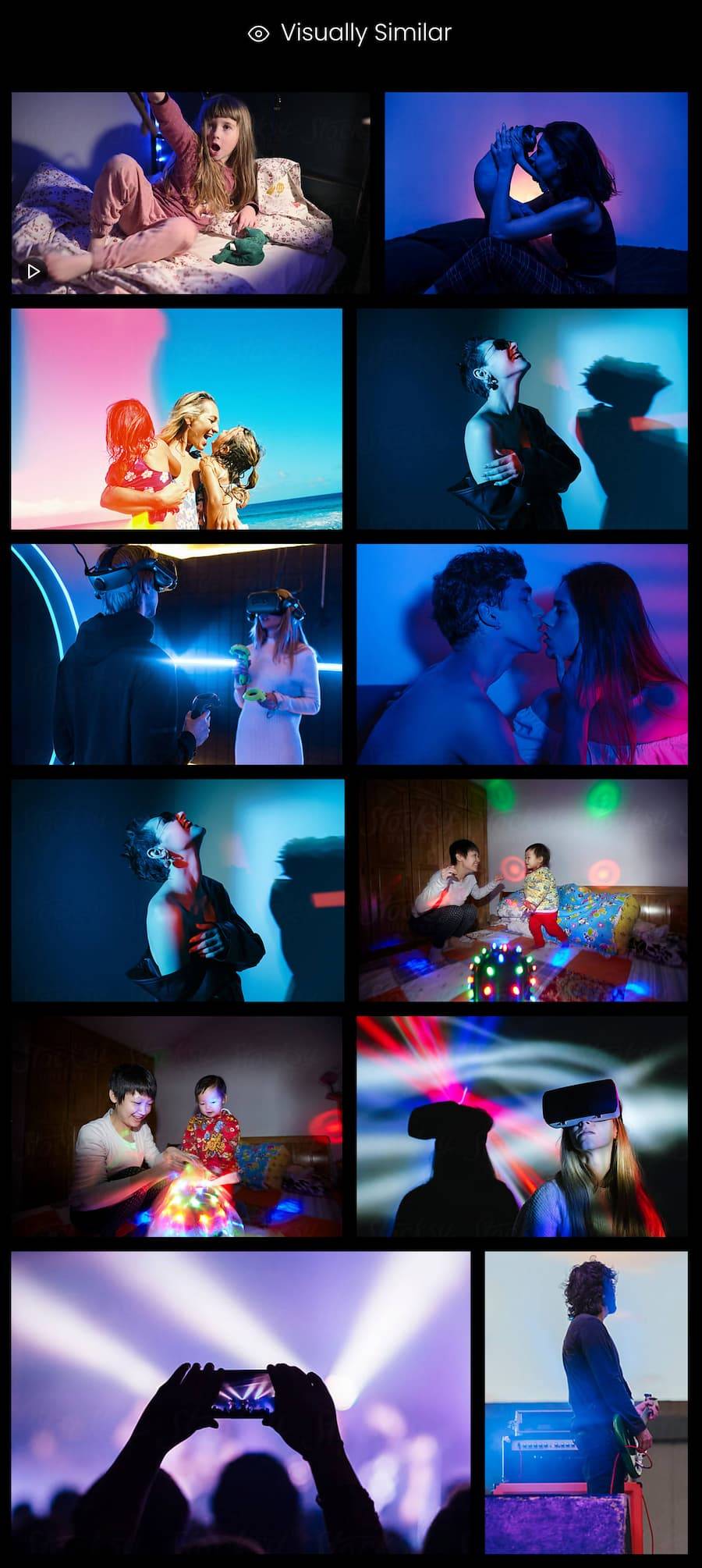
Visually similar
Stocksy’s Visually Similar tool can save designers time and effort in finding the right stock media for their needs, helping them discover new and relevant content they may not have found otherwise.
Using advanced image recognition algorithms, Stocksy’s Visually Similar tool analyzes the visual characteristics of an image or video and compares them to other images or videos in the collection. This allows designers to quickly and easily find media with similar colors, composition, subject matter, and other visual characteristics.
For example, suppose a designer is looking for a particular type of landscape photo. In that case, they can upload an image with similar characteristics to the type of photo they are looking for. The tool will return a list of 200+ visually similar images from the Stocksy library.
Learn more about Visually Similar.
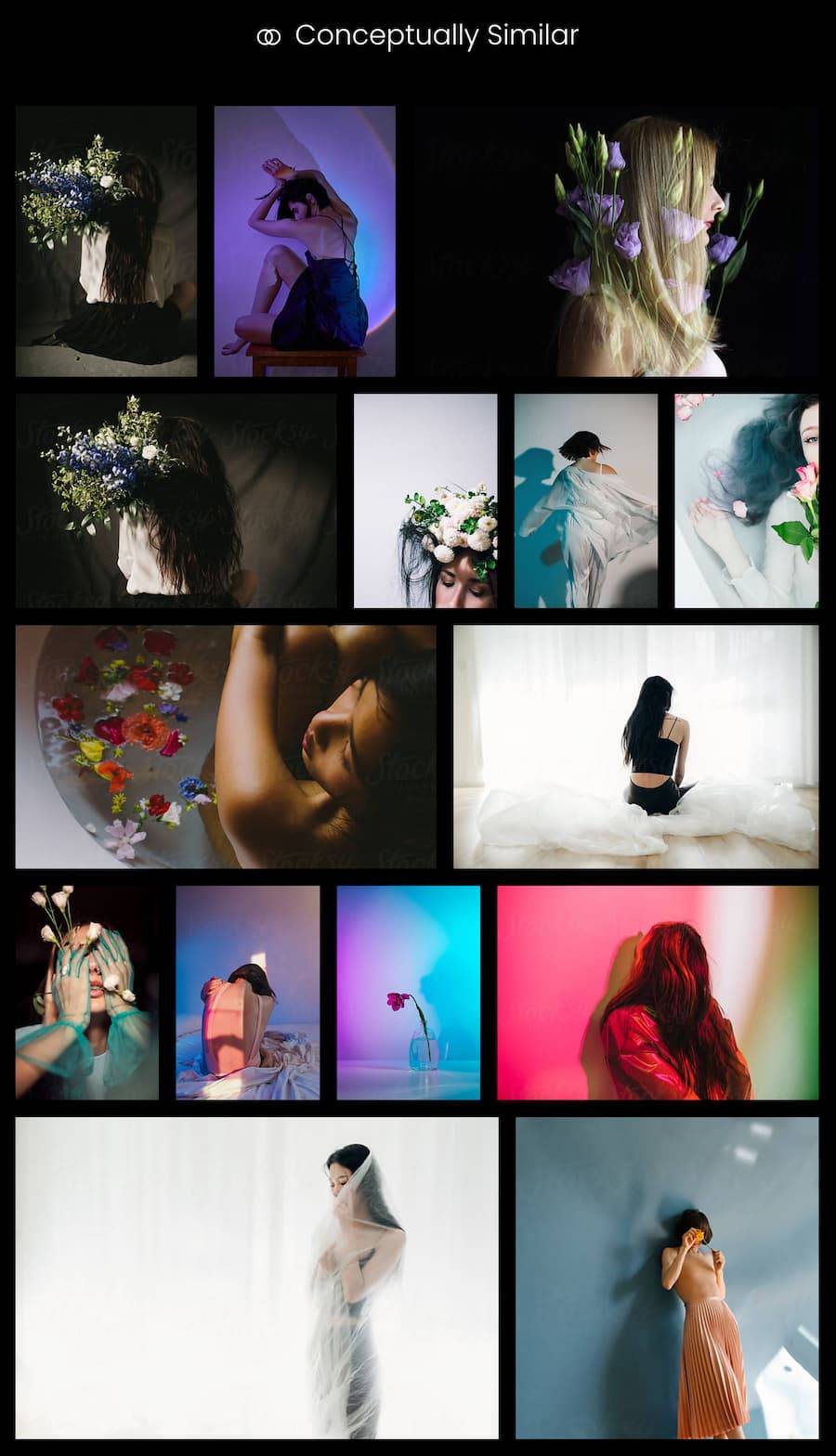
Conceptually similar
Stocksy’s proprietary Conceptually Similar tool is a service that helps designers find stock media that is conceptually similar to a given image or video. Unlike Visually Similar — which focuses strictly on visual characteristics — Conceptually Similar analyzes the conceptual or semantic meaning behind or within the visual communication.
Using natural language processing and machine learning algorithms, Conceptually Similar tools identify the key concepts or themes represented in an image or video and find similar content that reflects those meanings. This can be particularly useful for marketing or advertising campaigns that require a specific message or theme to be conveyed.
For example, suppose a designer is looking for stock media that conveys the concept of teamwork. In that case, they can scroll down from a Stocksy asset details page, and the tool will return a list of conceptually similar images or videos that convey a similar message or idea.
Learn more about Conceptually Similar and how to use it.


Copyspace filter
Show us a designer that hasn’t had to grapple with copyspace, or lack thereof, in their career. Finding the right asset is one challenge, but the next is finding an asset that has the right balance of intrigue and open space to apply graphic elements or text.
Stocksy’s copyspace filter helps designers search for the perfect amount of open space for their work, project to project. After entering search terms, designers can move the copyspace toggle in the filters section of the results page to a small, medium, or large amount of copyspace, saving time and effort.
DESIGN 101
For those unfamiliar with design, let us share some information about basic design principles, processes, and practices. Learn how designers work and better understand how stock media applies to their work, and furthermore, why quality, relevant stock media is a must for designers working with big companies and progressive brands.
Which designers need stock media and where?
Design is a broad field and there are many kinds of designers that use stock media. The most common however are Graphic Designers and UX, UI, and Product Designers.
Graphic Designers
Graphic designers typically work in a variety of media, including print, digital, and multimedia, and use visual elements to communicate ideas and messages to a particular audience. Visual storytellers, photographers, artists, and media-lovers gravitate toward graphic design.
Some of the specific tasks that a graphic designer might undertake include:
- Meeting with clients to determine their design needs and objectives
- Conducting brand sprints and strategic exercises for developing brand guidelines and systems
- Developing design concepts, including layouts, typography, and color schemes
- Creating graphics and visual elements using specialized software tools like Figma
- Collaborating with other designers and team members to refine designs and ensure consistency across multiple projects
- Preparing design files for production or publication, such as printing or uploading to a website
- Staying up-to-date with the latest design trends and software updates to maintain proficiency and relevance in the field.
Graphic Designers use stock media in several applications across mediums. They may use stock footage and stock photos in brand videos, ads, emails, social media graphics, banners, and campaign pitches.
UI, UX, And Product Design
UX and UI design are two different but closely related fields that are focused on designing digital products such as websites, mobile applications, and software programs.
UI Design, or User Interface Design, is the process of designing the visual elements of a digital product, including the layout, colors, typography, icons, and other graphical elements. UI design aims to create an aesthetically pleasing and user-friendly interface that helps users easily navigate the product.
UX Design, or User Experience Design, is the process of designing the entire user experience of a digital product, including the interface, interactions, and overall usability. The goal of UX design is to create a seamless and intuitive user experience that meets the needs and goals of the user.
While UI design is focused on the visual aspects of a digital product, UX design is focused on the overall user experience, including how the user interacts with the product and how it meets their needs. Both UI and UX design are critical components of creating a successful digital product. UX Designers and UI Designers use stock media to do things like illustrate customer journeys and communicate concepts in wireframes and mockups.
Product Design is a broader term that encompasses both UX and UI design. Product designers are responsible for the end-to-end design process, from research and strategy to design and development. They work closely with UX and UI designers and other stakeholders to ensure that the product meets users’ needs and achieves business goals. Product designers may also be responsible for creating product roadmaps, conducting market research, and collaborating with cross-functional teams.
Design Systems
Atomic design
Atomic design is a methodology for designing user interfaces (UI) created by Brad Frost in 2013. The concept behind atomic design is to break down a user interface into its smallest building blocks or components called atoms.
Atoms can be simple elements such as buttons, form fields, or icons, or they can be more complex components such as headers, footers, or cards. Atoms are then combined to form molecules, which are small groups of atoms that work together to perform a specific function. Organisms can be combined to form templates, which are complete page layouts that represent a specific content type or design pattern, such as a blog post or a product page. Templates can then be used to create pages and so on.
The atomic design methodology emphasizes the importance of creating reusable, modular components, that can be easily combined and adapted to create new designs. This approach can help designers and developers work more efficiently and create consistent, scalable interfaces across different devices and platforms.
Material Design
Material Design is a visual design language developed by Google that aims to create a consistent look and feel across all their products and services. It was first introduced in 2014 and is based on the principles of print design and the physical world, such as the use of shadows and light to create depth and hierarchy.
Material Design is characterized by clean, simple, and intuitive design elements, including bold typography, vivid colors, and simple shapes. It emphasizes a flat design approach with subtle depth effects, like drop shadows and animations, to convey hierarchy, focus, and interactivity. Material Design also includes guidelines for responsive design, so that UI elements can adapt to various screen sizes and resolutions. The goal of Material Design is to create a unified visual language that can be easily understood by users across different devices and platforms.
Single source of truth
Single source of truth (SSOT) is a design principle that refers to the practice of structuring information models and systems so each data element is stored and maintained in one place. The idea is to have a single, authoritative source of information for a given data point or data set, which all users and applications can rely on as the definitive version.
The concept of SSOT is important in data management, as it can help to avoid inconsistencies and errors that can happen when multiple versions of the same data exist in different systems or locations. Anyone who has worked in marketing or design knows what a headache it can be to have multiple data and reference sources that can present discrepancies and create confusion, slowing the creative process. By centralizing data storage and ensuring that all data elements are consistent and up-to-date, organizations can improve data quality, reduce data duplication, and facilitate better decision-making.
An SSOT approach can be applied in various contexts, but designers care about SSOT because it helps them create and maintain consistent and cohesive designs across different platforms and applications. In design, an SSOT could be a centralized library of design assets, templates, and stock media. By having a single source of truth for these assets, designers can ensure consistency in design across different platforms, applications, and teams. SSOT also helps designers to work more efficiently by reducing the time and effort required to search for and maintain design assets.
Building cohesion, pattern recognition, and efficiency
Designers can build cohesion, pattern recognition, and efficiency through various methods and techniques. Here are a few ways to achieve these goals:
Cohesion:
- Establish a consistent visual language by using a limited color palette, typography, and design elements that work together harmoniously.
- Create a style guide that outlines design guidelines and standards for various elements such as buttons, icons, forms, and typography.
- Use whitespace effectively to create a sense of balance and hierarchy in the design.
Pattern recognition:
- Familiarize yourself with existing design patterns and best practices to understand how users interact with digital products.
- Develop your own patterns and templates that can be reused across different projects to create consistency and familiarity.
- Conduct user testing to validate and refine your design patterns.
Efficiency:
- Use design systems and tools that streamline your design process and enable you to work more efficiently. For example, use templates, pre-made design assets, and plugins to speed up your workflow.
- Optimize your designs for performance by using optimized images, clean code, and efficient design elements.
- Simplify your design by reducing clutter, eliminating unnecessary elements, and focusing on the core user needs.
Design Process
Google Brand Sprints
Google Brand Sprints, also known as Brand Sprint workshops, are a strategic branding process. They are intensive, focused, multi-day workshops designed to help businesses define and refine their brand strategy, messaging, and visual identity.
During a Brand Sprint, design and marketing teams work closely with a client — or company lead for in-house designers — to understand the business, its customers, and its goals. The team then facilitates a series of exercises and discussions that help the client clarify their brand’s unique value proposition, target audience, messaging, and visual identity.
By the end of the sprint, the client should have a clear and compelling brand strategy that they can confidently use to guide their marketing efforts. Google Brand Sprints have been used by a variety of businesses, including startups, established companies, and nonprofits, to create or refine their brand and messaging.
Branding in 5 and a half steps
Michael Johnson is the author of the book “Branding: In Five and a Half Steps” which presents a great, simplified branding process that can be broken down into five and a half steps.
- Investigation: Conduct research to understand your brand’s current position, your target audience, and your competitors. This step helps you gather insights that will inform your branding strategy.
- Strategy: Define your brand’s positioning, messaging, and personality. This step helps you create a clear and compelling brand strategy that will differentiate your brand from competitors.
- Design: Develop a visual identity for your brand, including a logo, typography, color palette, and imagery. This step helps you create a memorable and distinctive visual identity that represents your brand.
- Implementation: Bring your brand to life through various touchpoints, such as packaging, advertising, and digital media. This step helps you create a consistent brand experience across all touchpoints.
- Engagement: Build relationships with your target audience through ongoing engagement and communication. This step helps you create a loyal customer base and increase brand advocacy.
- 5.5. Management: Manage and maintain your brand over time to ensure that it remains relevant and effective. This step involves ongoing monitoring, evaluation, and adjustment of your brand strategy and messaging.
Johnson’s process emphasizes the importance of a strategic and holistic approach to branding that considers all aspects of a brand’s identity and how it interacts with its audience. Designers should be involved in the process from beginning to end to better execute design elements with strategic context developed in the first two steps.
Color Theory
Sanzo Wada
Sanzo Wada was a pioneering Japanese artist and educator renowned for his significant contribution to the world of color theory and design aesthetics. Born in 1883, Wada was a visionary who made a lasting impact through his work, notably the creation of “A Dictionary of Color Combinations.” Published in 1918, this influential book served as a comprehensive guide showcasing an array of meticulously crafted color combinations.
Wada’s precise color selections and artistic sensibility displayed in this book were ahead of their time, providing invaluable insights and inspirations to artists, designers, and creatives. One of the significant ways Wada’s work influenced designers is by providing a structured understanding of color relationships, aiding in the selection of complementary, analogous, or contrasting color schemes to evoke specific emotions or moods. His exploration of subtle variations within a hue allowed designers to refine their palettes and achieve nuanced effects in their designs.
The book has been credited with being the first to catalog color schemes in such a manner and has been compared to modern graphic design resources. Through his dedication to color exploration and documentation, Sanzo Wada left an indelible mark on the art world, influencing generations to come and enriching the understanding and application of color in visual arts and design.
Josef Albers
Joseph Albers was a German-born American artist and educator who is known for his work in the field of color theory. His approach to color theory was heavily influenced by his background in the Bauhaus movement and his studies with color theorist Johannes Itten.
Albers’ color theory is based on the idea that color is relative, meaning that the perception of a color can be influenced by the colors surrounding it. He believed that by manipulating the context in which colors are seen, artists could create a range of visual effects and illusions.
Albers also developed a system of color contrasts, which he described in his book “Interaction of Color.” These contrasts include hue contrast, value contrast, and temperature contrast, among others, and can be used by artists to create dynamic and visually interesting compositions.
Albers’ color theory emphasizes the importance of experimentation and exploration in the use of color, and has had a significant influence on the fields of art, design, and color science.
Pantone
Designers use Pantone color theory to create cohesive and effective color schemes for their designs. Pantone is a company that provides a standardized color matching system, which assigns unique numbers to each color, allowing designers to communicate and reproduce specific colors accurately.
Pantone color theory can be used in several ways by designers:
Choosing a color palette: Designers can use Pantone’s color matching system to choose a color palette for their designs. Pantone offers several pre-made color palettes for designers to use, such as their Color of the Year palette, which includes a selection of complementary colors. See some of Stocksy’s Pantone-inspired color palettes here.
Creating custom colors: Designers can use Pantone’s color-matching system to create custom colors for their designs. By specifying the Pantone number for a specific color, designers can ensure that the color is accurately reproduced across different materials and printing processes.
Ensuring color consistency: Designers can use Pantone’s color matching system to ensure color consistency across different materials and printing processes. By specifying Pantone colors for their designs, designers can ensure that the colors will look the same regardless of the medium used.
Learn how you can build your campaign imagery within your brand palette with Search by Color.
Responsive Design
Adaptable design for cross-platform cohesion
Adaptable design for cross-platform cohesion refers to the practice of creating digital designs that can adapt to different platforms and devices while maintaining a cohesive user experience. The goal is to ensure that users have a consistent experience across different devices, whether they are using a desktop computer, a tablet, or a mobile phone.
In adaptable design, designers create flexible layouts and components that can adjust to different screen sizes and resolutions. They also prioritize usability and accessibility across all platforms, making sure that users can navigate the design easily and interact with it using different input methods, such as touch or mouse clicks.
Some key principles of adaptable design for cross-platform cohesion include:
- Responsive design: Creating designs that can adapt to different screen sizes and resolutions.
- Consistent branding: Maintaining consistent branding across all platforms, including typography, colors, stock media, and visual elements.
- Scalable components: Creating scalable components that can adjust to different screen sizes and resolutions.
- Prioritizing user experience: Making sure that the design is user-friendly and accessible across all platforms.
Testing: Testing the design on different platforms and devices to ensure that it works as intended.
Planning how to display content when the framework is always changing, scaling, cropping
When designing for a dynamic framework that is constantly changing, scaling, or cropping content, designers need to plan carefully to ensure that the content remains readable, understandable, and visually appealing across different devices and screen sizes. Here are some key steps that designers typically take:
Define the content hierarchy: Designers start by identifying the most important pieces of content and determining the hierarchy of information. This helps ensure that the most important content is displayed prominently, regardless of the device or screen size.
Create flexible layouts: Designers create flexible layouts that can adjust to different screen sizes and resolutions. This involves designing elements that can scale, stack, or reposition themselves depending on the available screen space.
Use responsive typography: Designers use responsive typography that can adapt to different screen sizes while maintaining readability and legibility. This involves setting appropriate font sizes, line heights, and line lengths for different screen sizes.
Prioritize mobile-first design: Designers prioritize designing for mobile devices first, since they have the most constrained screen size. This helps ensure that the design remains readable and usable on smaller screens.
Use stock media carefully: Designers use images and media carefully, ensuring that they can adapt to different screen sizes and resolutions without compromising the overall design. This involves using suitable image sizes and file formats, as well as optimizing media for different devices. Another reason why quality stock media is so important in design processes.
Test and iterate: Designers test the design on different devices and screen sizes to ensure that it works as intended. They also iterate the design based on feedback and analytics data to continuously improve the user experience.

Creating Brand Guidelines With Stock
Creating brand guidelines using stock media can be a cost-effective and time-saving way for designers to establish a consistent and cohesive visual identity for a brand. Here are some steps a designer can take to create brand guidelines using stock media:
Understand the brand’s values and identity: Before creating any visual assets, it’s important to have a clear understanding of the brand’s values, mission, and identity. This will guide the designer’s creative decisions and ensure that the final product reflects the brand’s essence.
Research and select appropriate stock media: The designer should research and select stock images, videos, and graphics that align with the brand’s identity and values. There are many stock media websites that offer a variety of options, so the designer should take the time to browse and select the most appropriate assets.
Customize the stock media: Once the designer has selected the appropriate stock media, they will customize it to fit the brand’s specific guidelines. This may include adjusting colors, fonts, and other design elements to match the brand’s visual identity.
Create templates and guidelines: Designers will create templates and guidelines that can be used consistently across all brand assets. These templates include instructions on how to use the stock media, as well as guidelines for colors, fonts, and other design elements.
Test and refine: Designers will test the brand guidelines to ensure that they are effective and consistent across different platforms and mediums. They also receive feedback and refine the guidelines as needed.
What is empathetic design?
Empathetic design is an approach to designing products, services, or experiences with the goal of understanding and addressing the needs, wants, and emotions of users. It involves having a keen awareness of pain points and focusing effort on reducing those by putting oneself in the shoes of the user and using empathy to create designs that are more intuitive, inclusive, and user-friendly.
Empathetic design starts by gaining a deep understanding of audience needs and experiences through research methods like user interviews, observations, and surveys. Designers then use this information to create solutions that are tailored to the user’s needs, preferences, and behaviors. This approach often involves iterative design processes, where designers create prototypes, test, listen, and refine their designs based on feedback.
The goal of empathetic design is to create products, services, or experiences that are not only functional and aesthetically pleasing but also emotionally satisfying and meaningful to users. By prioritizing empathy in the design process, designers can create designs that are more inclusive, accessible, and engaging for a wider range of users
What is collaborative design?
Collaborative design is a process of designing products, systems, or solutions through the collective effort of a team of designers, stakeholders, and relevant communities. It involves bringing together multiple perspectives, ideas, and expertise to create a cohesive and effective design.
Collaborative design can take many forms, depending on the context and the specific project. It may involve brainstorming sessions, design reviews, feedback loops, co-creation workshops, and other activities that encourage active participation and contribution from all team members. It may also involve the use of collaborative tools and technologies like Figma, virtual whiteboards like Miro, project management software like Trello, or communication platforms like Slack, to facilitate collaboration and communication.
The goal of collaborative design is to create a more inclusive and diverse design process that leads to better outcomes. By involving a range of perspectives, designers can better understand the needs and preferences of different users, identify potential issues or opportunities, and generate more creative and innovative solutions. Additionally, collaborative design can lead to more effective decision-making, increased buy-in from stakeholders, and a sense of ownership and pride in the final design product.
Ideally, design as a practice integrates through entire organizations with focus on high-level strategic thinking. Co-design & design thinking like IDEO methods center around designing strategies and solutions rather than just graphics and products (Design Thinking, Empathy Mapping, Brainstorming, Rapid Prototyping, User Testing, Co-creation, and Visualization) .
What is progressive design?
Progressive design is an approach to design that prioritizes the creation of products, services, or experiences that are accessible, inclusive, and adaptable to a wide range of audiences and contexts as well as on-trend, current, and engaging. The term progressive can refer to the idea of continuously improving and evolving the design to meet or anticipate changing needs and preferences.
At its core, progressive design aims to create solutions that are usable by everyone, regardless of their abilities, disabilities, or background. This means considering diverse perspectives and needs from the start of the design process, and using inclusive design principles to create products that are accessible to as many people as possible.
Culturally progressive design seeks to incorporate and celebrate the diversity of cultures and traditions in the design process. It involves understanding the cultural context of the users and designing products or services that reflect and respect their values, beliefs, and practices. By doing so, designers can create products and services that are relevant, accessible, and inclusive for all users.
Culturally progressive design also involves challenging stereotypes and biases that may exist in the design industry. This means actively seeking out diverse perspectives and voices, and creating spaces and opportunities for underrepresented designers and communities.
Culturally progressive design aims to create products and services that reflect the diversity of the world we live in, while also being respectful, inclusive, and accessible to all users. It recognizes that cultural diversity is an asset, and that design can play a role in promoting social cohesion, understanding, and empathy. Design organizations like AIGA Eye on Design and It’s Nice That excel at informing on this design principle.
What is inclusive design?
Inclusive design is an approach to designing products, services, and environments that are accessible, usable, and relevant to the widest possible range of people, including those with disabilities, different cultural backgrounds, and diverse abilities. It recognizes that diversity is a strength, and that design can play a role in promoting greater social inclusion, understanding, and empathy.
Inclusive design aims to create solutions that do not require users to adapt or change themselves in order to use them. Instead, it recognizes that diversity is a natural part of the human experience, and that design should be inclusive and accommodating for all users.
Inclusive design involves a focus on the needs and perspectives of diverse users throughout the design process. This includes understanding their unique needs and preferences, and incorporating their feedback and input into the design. By doing so, designers can create products and services that are not only accessible and usable but also desirable and relevant to a wider range of users.
Inclusive design also involves designing for flexibility and adaptability, so that products and services can be easily modified or customized to meet the needs of different users. This can include designing for modularity, scalability, and flexibility, so that products and services can be easily updated or modified over time.
See humanity-centered design and equity centered design for more.
Culture and trends
Why do designers need to be on top of trends (if not setting them)?
To stay relevant: In today’s fast-paced digital world, design trends can change quickly. By keeping up with the latest trends, designers can stay ahead of the competition and offer cutting-edge designs that meet the evolving needs of their clients. For example, designing for D2C brands became imperative in 2020 as the market exploded with the growing business model. With its own set of visual and cultural sensibilities, designing for D2C brands became its own challenge.
To connect with their audience: Design trends are often driven by changes in popular culture, technology, and social media. By staying on top of these trends, designers can create designs that resonate with their target audience and effectively communicate their message.
To showcase their skills: Design trends are often a reflection of the latest design techniques, software, and technologies. By incorporating these trends into their work, designers can showcase their skills and demonstrate their ability to stay current in their field.
To broaden their design skills: By exploring new design trends, designers can expand their skillset and learn new techniques and styles that they can incorporate into their work.
How Designers keep up to date on current trends
Designers can stay informed about current events and cultural trends by reading magazines and online publications. This can help them understand the latest issues and topics that are relevant to their target audience.
Designers can also attend cultural events like art shows, film festivals, and music concerts. These events provide opportunities to observe and learn about emerging cultural trends and styles.
Social media platforms such as Instagram and Twitter are great sources of inspiration for cultural trends. By following creatives in art, fashion, and music, designers can gain insight into the most “of the moment” cultural movements and persuasions.
Conducting user research to better understand cultural preferences and behaviors involve surveys, focus groups, and other forms of qualitative research, and working with diverse teams can expose designers to different cultural perspectives and help them stay informed about emerging world trends. This can involve collaborating with team members from different cultural backgrounds or working with clients who serve diverse audiences.
How Designers can ensure representation in their work
Implicit bias in design
Implicit bias in design refers to the unconscious attitudes, stereotypes, or beliefs that can influence the design decisions and outcomes of designers, often without their awareness. These biases are typically based on social and cultural factors, like race, gender, age, and socio-economic status, and can affect how designers perceive and respond to different audience needs and preferences.
Implicit biases can lead to design solutions that are not inclusive, accessible, or relevant to everyone. For example, , suppose a designer who has an implicit bias towards able-bodied people may inadvertently design products or services that are not accessible to users with disabilities. Similarly, a designer who has an implicit bias towards users of a particular cultural background may overlook the needs and preferences of people from different cultures.
To address implicit bias in design, designers need to become aware of their biases and take steps to mitigate their impact on the design process. This can include actively seeking out diverse perspectives and feedback from a range of users, using inclusive language and imagery in design materials, and testing designs with diverse audiences to ensure they are accessible, usable, and relevant to all users.
Designers can address implicit bias by looking for work shot but creators from diverse backgrounds. Using imagery that includes diverse models is good practice but using more stock media from a broad range of creators helps designers to see common objects and scenes from different perspectives, thus enhancing their own perspectives and design work.
By addressing implicit bias in design, designers can create solutions that are more inclusive, equitable, and respectful of the diversity of users and communities they serve.
Accessibility in design
Accessibility in design is the ability of a product, service, or environment to be used by the widest possible range of people, including different cultural backgrounds, and diverse abilities.
In the context of design, accessibility is an essential aspect of creating inclusive and user-centered solutions. It involves designing products, services, and environments that are easy to use, understand, and navigate, regardless of an audience’s physical or cognitive abilities.
Accessibility in design can include a range of features and considerations, like:
- Providing alternative modes of interaction and communication, such as text-to-speech or sign language interpretation
- Designing for flexibility and customization, so that users can adapt the product or service to their needs
- Ensuring that information is presented in a clear and easy-to-understand manner, with appropriate font sizes, color contrast, and layout
- Designing for physical accessibility, including features such as ramps, elevators, and wider doorways to accommodate users with mobility impairments
- Considering the needs of users with sensory disabilities, such as hearing or visual impairments, and incorporating appropriate features and accommodations
Beware stereotypes
Designers can be aware of stereotypes in stock media by taking the time to critically evaluate the images, videos, and other media they are using in their designs. Here are some tips to begin looking for and avoiding stereotypes:
- Research the source: Before using stock media, take the time to research the provider and understand their policies on diversity and inclusion. Choose providers that have a commitment to inclusive and diverse representation (see Stocksy’s content policy for example)
- Avoid clichés: Stereotypes often rely on clichéd and overused imagery. Instead, look for unique and authentic visuals that accurately represent the diversity of the audience you are designing for.
- Question your assumptions: When selecting stock media, be aware of your own biases and assumptions about different groups of people. Ask yourself if the imagery you have chosen is respectful and accurate, or if it reinforces negative stereotypes.
- Consider intersectionality: Remember that people have multiple identities that intersect and can influence their experiences. Look for stock media that t represents people with different abilities, ethnicities, genders, orientations, and socio-economic backgrounds.
- Seek out diverse representation: Choose stock media that represents a range of diverse identities and experiences, and when possible, choose stock media created by underrepresented communities to include more points of view.
- Search with ethnicity filters not keywords: Searching stock media with stereotypical keywords not only returns poor results, it reinforces notions of othering and language that likely should be retired. Instead, use the keywords that describe the setting or elements needed, and then filter by ethnicity with the Stocksy facet on the left of the search page.
Decolonizing Design
Expanding design from its European modernist perspective involves taking a more global and inclusive approach to design that acknowledges and celebrates the diversity of cultures and perspectives around the world.
Challenging Eurocentric assumptions and biases in design is an exciting undertaking. This can involve examining the historical and cultural contexts that have shaped design practices, and questioning the ways in which design has been used to reinforce colonialism and oppression. Studying different design traditions from around the world, working with diverse teams and communities, and seeking out new perspectives and viewpoints is a great starting point. Next, incorporating local knowledge and practices can involve working closely with local communities, understanding their needs and values, and integrating their perspectives into the design process.
Designers can also expand their perspectives by adopting a global mindset that is open to new ideas, perspectives, and ways of working. This can involve collaborating with designers and creators from different cultures and backgrounds, attending international design conferences and events, and seeking out cross-cultural design projects. Sit down. Be humble.
Stocksy is a global collective of over 1700 artists representing 85 different countries. Balancing design with stock media from around the world is a good way to expand your perspective.
Learn more bout decolonizing your brand here.
Burnout in the Design industry
Burnout in the design industry is real and is getting worse with time. The state of physical, emotional, and mental exhaustion that is caused by prolonged periods of overwork, stress, and pressure is known by too many designers. Burnout can affect designers of all levels, from entry-level to experienced professionals, and can have a significant impact on their well-being and performance.
Some common causes of burnout in the design industry include:
- Tight deadlines: Designers are often given tight deadlines to complete projects, which can lead to working long hours and sacrificing personal time. Especially in today’s market, deadlines are shorter and budgets are smaller for many brands.
- Perfectionism: Designers may feel pressure to produce work that is perfect, which can lead to excessive self-criticism and overwork. Most designers struggle with unattainable perfectionism and imposter syndrome and would do well to breathe and let it go.
- Workload imbalance: Designers may have an uneven workload, with some projects requiring more time and effort than others, leading to stress and burnout. Ever heard of the term scope creep? If you’re a designer, you have.
- Lack of recognition: Designers may feel undervalued and unappreciated for their work, leading to a sense of disillusionment and burnout. Creativity takes a lot of energy and can’t be churned out like a production line in a sweatshop. But sometimes it is expected to be.
To prevent burnout in the design industry, it is important for designers to practice self-care, set realistic goals and boundaries, and seek support when needed. Employers can also play a role in preventing burnout by creating a positive work environment, offering flexible work arrangements, and providing adequate resources and support for their employees.
Tool – General
Figma 101
Figma is a web-based collaborative design tool used for creating user interfaces, graphics, and other visual designs. It was developed by Figma Inc. and launched in 2016.
Figma allows multiple users to work on a design project simultaneously, making it ideal for teams working remotely or in different locations. It also includes features for real-time collaboration, version control, and design handoff.
The tool has a range of design capabilities, including vector editing tools, prototyping, and design libraries. It is used by designers, product managers, and developers in various industries, including tech, advertising, and media.
Figma is popular among designers because it is browser-based, which means that it can be accessed from any computer with an internet connection. Additionally, it has a low learning curve and is easy to use, even for those who are new to design tools.
How to create mockups
Creating mockups in Figma is a straightforward process that involves using the vector editing tools and design elements to create a visual representation of your design. Here are the steps to create a mockup in Figma:
Create a new file in Figma and choose the appropriate size and layout for your design.
Start by creating the basic shapes and elements of your design, such as buttons, text boxes, and images. You can use the vector editing tools in Figma to create these elements.
Use Figma’s layout tools to arrange your elements on the page, ensuring that your design is visually balanced and easy to read.
Add any additional design elements, such as icons or graphics, to enhance the overall look of your mockup.
Use Figma’s prototyping tools to create interactive elements in your mockup, such as clickable buttons or dropdown menus.
Use Figma’s collaboration features to share your mockup with your team or clients, allowing them to provide feedback and make changes as necessary.
Once you have finalized your mockup, use Figma’s design handoff features to export your design assets, code snippets, and other information that developers will need to create the final product.
Designers can collaborate with Marketing teams
Often, marketing teams work closely with designers to pull together projects and campaigns in visual format. Figma is an excellent tool for designers to collaborate with marketing teams, as it allows for real-time collaboration and seamless communication between team members. Here are some ways designers can collaborate with marketing teams using Figma:
Share designs with the marketing team: Designers can use Figma’s collaboration features to share their design files with the marketing team, allowing them to provide feedback and make suggestions directly on the design.
Create design templates for marketing materials: Designers can use Figma to create templates for marketing materials such as social media graphics, email newsletters, and website banners. These templates can be customized by the marketing team to suit their specific needs.
Use Figma’s commenting and annotation features: Designers can use Figma’s commenting and annotation features to share feedback and suggestions with the marketing team. This allows for seamless communication between team members and helps to ensure that everyone is on the same page.
Collaborate on design revisions: When making design revisions, designers can collaborate with the marketing team in real-time using Figma’s collaborative design tools. This allows for faster turnaround times and ensures that the final design meets everyone’s needs.
Use Figma’s design handoff features: Once the design is complete, designers can use Figma’s design handoff features to export design assets, code snippets, and other information that the marketing team will need to implement the design. This helps to ensure that the final product matches the original design vision.
Illustrator
Designers use Adobe Illustrator for a variety of tasks, including creating vector graphics, illustrations, logos, icons, typography, and more. Here are some common ways designers use Adobe Illustrator:
Creating vector graphics: Illustrator is known for its ability to create vector graphics, which are images made up of paths and shapes instead of pixels. Designers use Illustrator to create scalable graphics that can be resized without losing quality.
Illustrating: Illustrator’s drawing tools make it a popular choice for illustrators. Designers can create illustrations from scratch or trace over an existing image to create a vector version.
Designing logos: Illustrator is often used for logo design because it allows designers to create clean, precise lines and shapes. Designers can also experiment with different color combinations and typography to create a unique logo.
Creating typography: Illustrator has a variety of tools for creating and manipulating type. Designers can create custom typefaces or use existing fonts to create unique typography.
Designing layouts: Illustrator can be used to create layouts for print or digital media, such as brochures, posters, or websites. Designers can create grids, add images and text, and adjust colors and typography to create a cohesive design.
Designing icons: Illustrator’s vector tools make it easy to create icons for websites, mobile apps, or other digital media. Designers can create simple, clean icons that scale well across different devices and screen sizes.
InDesign
Designers use Adobe InDesign for a variety of layout and design tasks, including creating print and digital documents, such as magazines, books, brochures, and newsletters. Here are some common ways designers use InDesign:
Layout design: InDesign is primarily used for layout design, allowing designers to create and manipulate text, graphics, and images on a page. Designers can create multi-page documents with consistent layouts and styles.
Typography: InDesign has a variety of typography tools that allow designers to create custom fonts, styles, and layouts. Designers can use these tools to create engaging and readable text layouts that are easy to navigate.
Print design: InDesign is commonly used for print design, such as creating book covers, business cards, posters, and other print materials. Designers can use InDesign’s print tools to create high-quality output files that are ready for commercial printing.
Digital publishing: InDesign can also be used to create digital publications, such as e-books, interactive PDFs, and digital magazines. Designers can use InDesign’s interactive features, such as hyperlinks, buttons, and multimedia, to create engaging digital content.
Collaboration: InDesign allows multiple users to collaborate on a document, making it easy for designers to work with writers, editors, and other team members. Designers can share files, make comments, and track changes to ensure that the final product meets everyone’s needs.
Photoshop
Designers use Adobe Photoshop for a variety of tasks, including photo editing, graphic design, and digital painting. Here are some common ways designers use Photoshop:
Photo editing: Photoshop is often used for photo editing, such as retouching, color correction, and image manipulation. Designers can use Photoshop’s tools and filters to adjust brightness, contrast, color balance, and other aspects of a photo.
Graphic design: Photoshop can be used for graphic design, such as creating logos, web graphics, and advertising materials. Designers can use Photoshop’s vector tools, shapes, and layers to create custom graphics and designs.
Digital painting: Photoshop’s brushes and painting tools make it a popular choice for digital painting. Designers can create original artwork, such as illustrations, sketches, and paintings, using a digital tablet and stylus.
Mockups: Photoshop is often used to create product mockups, such as packaging, signage, and digital products. Designers can use Photoshop’s smart object and layer features to create realistic 3D mockups of their designs.
Web design: Photoshop is commonly used in web design to create website layouts, UI designs, and icons. Designers can use Photoshop’s pixel-perfect tools to create website designs that are optimized for various screen sizes.
Davinci resolve
Designers use DaVinci Resolve primarily for video editing, color correction, and visual effects. Here are some common ways designers use DaVinci Resolve:
Video editing: DaVinci Resolve is a popular choice for video editing because of its advanced editing tools and features. Designers can use the timeline editor to edit footage, add transitions and effects, and create a cohesive story.
Color correction: DaVinci Resolve has advanced color correction tools that allow designers to adjust color, saturation, and contrast in their video footage. Designers can use color grading to create a consistent look and feel throughout their video project.
Visual effects: DaVinci Resolve also has advanced visual effects tools that allow designers to add special effects, compositing, and animation to their videos. Designers can use these tools to create engaging and dynamic video content.
Audio editing: DaVinci Resolve has a robust audio editing and mixing suite, allowing designers to edit audio tracks, add effects and filters, and create a balanced audio mix.
Collaboration: DaVinci Resolve allows multiple users to collaborate on a video project, making it easy for designers to work with writers, editors, and other team members. Designers can share files, make comments, and track changes to ensure that the final video meets everyone’s needs.
Tool – Motion graphics
Adobe After Effects
Designers use Adobe After Effects for motion graphics, animation, and visual effects. Here are some common ways designers use After Effects:
Motion graphics: After Effects is a popular tool for creating motion graphics, such as animated logos, titles, and lower thirds. Designers can use After Effects’ keyframe animation tools and shape layers to create dynamic and engaging visuals.
Animation: After Effects is also commonly used for animation, such as character animation, explainer videos, and animated infographics. Designers can use After Effects’ puppet tool and animation presets to create smooth and realistic animations.
Visual effects: After Effects has a wide range of visual effects tools that allow designers to add special effects, compositing, and VFX to their videos. Designers can use these tools to create stunning and eye-catching visuals.
Compositing: After Effects is also used for compositing, which involves combining multiple elements, such as footage, graphics, and special effects, into a single composition. Designers can use After Effects’ masking and tracking tools to create seamless composites.
Collaboration: After Effects allows multiple users to collaborate on a project, making it easy for designers to work with writers, editors, and other team members. Designers can share files, make comments, and track changes to ensure that the final product meets everyone’s needs.
Premiere
Designers use Adobe Premiere primarily for video editing, but it can also be used for audio editing and color correction. Here are some common ways designers use Adobe Premiere:
Video editing: Adobe Premiere is a popular tool for video editing, allowing designers to import and edit video footage, add transitions and effects, and create a cohesive story. Designers can use the timeline editor to edit footage, add music and sound effects, and create a polished final product.
Audio editing: Adobe Premiere has a robust audio editing and mixing suite, allowing designers to edit audio tracks, add effects and filters, and create a balanced audio mix. Designers can use this feature to adjust volume levels, remove unwanted noise, and add music and sound effects.
Color correction: Adobe Premiere also has advanced color correction tools that allow designers to adjust color, saturation, and contrast in their video footage. Designers can use color grading to create a consistent look and feel throughout their video project.
Collaboration: Adobe Premiere allows multiple users to collaborate on a video project, making it easy for designers to work with writers, editors, and other team members. Designers can share files, make comments, and track changes to ensure that the final video meets everyone’s needs.
Exporting and sharing: Adobe Premiere makes it easy to export video files in a variety of formats, making it easy for designers to share their work with clients, colleagues, or social media. Great if you’re already on an adobe plan.
Media encoder
Designers use Adobe Media Encoder primarily for transcoding and exporting video and audio files into different formats. Here are some common ways designers use Adobe Media Encoder:
Transcoding: Adobe Media Encoder allows designers to convert video and audio files from one format to another, making it easier to work with different file types. For example, designers can convert a high-resolution video file to a smaller size for online streaming or convert a file to a different codec for compatibility with other software.
Batch processing: Adobe Media Encoder allows designers to process multiple files at once, saving time and effort. Designers can create presets that automatically apply settings to a batch of files, making it easy to export large volumes of media.
Export settings: Adobe Media Encoder has a wide range of export settings, allowing designers to customize the output format and quality of their media files. Designers can choose from a variety of video and audio codecs, adjust bitrates, and set resolutions and frame rates.
Integration: Adobe Media Encoder integrates seamlessly with other Adobe Creative Cloud apps, such as Premiere Pro and After Effects. Designers can export files directly from these apps into Media Encoder, simplifying the workflow and saving time.
Monitoring and sharing: Adobe Media Encoder allows designers to preview their media files and share them with others. Designers can preview their files in the program window or on an external monitor, and they can also upload files directly to social media platforms.
Stocksy resources for designers
Trend reports
Trend reports are valuable resources that designers can use to stay current and relevant in their work. These reports provide insights and information about emerging trends, styles, and consumer behavior, which designers can use to inform their design decisions. Here are some ways that trend reports can help designers:
Inspiration: Trend reports can be a great source of inspiration for designers, providing new ideas and fresh perspectives on design. Designers can use these reports to explore new colors, patterns, and styles, which they can then incorporate into their designs.
Forecasting: Trend reports can help designers anticipate upcoming trends and consumer preferences. By staying ahead of the curve, designers can create designs that are more likely to appeal to consumers and stay relevant in the market.
Market research: Trend reports can provide valuable market research for designers, giving them insights into consumer behavior and preferences. By understanding what consumers are looking for, designers can create products and designs that better meet their needs.
Branding: Trend reports can help designers develop a brand identity that is consistent with current trends and consumer preferences. By incorporating relevant trends into their branding, designers can create a brand that feels fresh and relevant.
Competitive analysis: Trend reports can also help designers stay informed about what their competitors are doing. By analyzing trends in the market, designers can identify gaps and opportunities in the market, and develop designs that are more competitive and unique.
Overall, trend reports can be a valuable resource for designers looking to stay current and relevant in their work. By using these reports to inform their design decisions, designers can create products and designs that are more likely to resonate with consumers and stand out in the market.
Ideas Blog
Ideas, Stocksy’s blog, was created as a harbour of knowledge offering inspiration and practical tools to fuel creative work. Aligned with Stocksy’s core belief in empowering the creative class, Ideas’ goal is to provide a source of insights for the design community as well as marketers, photographers, cinematographers, photo buyers, agency executives, and many more working within the creative, media, and advertisiig industries.
Within Ideas, designers find content rooted in empathy, inclusivity, collaboration, and progressiveness—the values that define Stocksy. The curated articles and features delve into diverse perspectives, shedding light on industry nuances, cultural influences, and shared experiences alongside clients. What’s more, the blog also introduces designers to new tools and technologies that can improve their workflow, aiding in seamless asset discovery and integration with their preferred design platforms. These innovations not only ease the creative process but also amplify the potential for groundbreaking work. It’s a space where designers can discover the latest advancements in asset discovery technology, designed with their unique needs in mind. The content is thoughtfully balanced, ensuring it offers both quick, digestible takeaways and more immersive, in-depth explorations, catering to the diverse preferences and expertise within the design community.
Navigating Ideas is an engaging experience, carefully designed to be intuitive and welcoming for designers. The blog actively encourages engagement and collaboration, fostering a sense of community among designers. Through a blend of insightful prose and captivating visuals, Ideas pays tribute to the artistry and ingenuity of designers. It encapsulates the essence of Stocksy’s mission—to support and elevate the creative class—by nurturing a culture of continuous learning and fostering a profound respect for the craft and contributions of designers.
Currents Collections
Stocksy Currents is an asset for designers, offering curated trend analyses and cultural insights meticulously put together by Stocksy’s creative team. In a rapidly evolving world of movements and trends, Stocksy Currents plays a pivotal role in advancing the dialogue around reference, design, and communication. Designers can draw inspiration and stay ahead of the curve by immersing themselves in this thoughtfully curated series. It not only sheds light on the latest trends but also delves into the underlying cultural shifts, allowing designers to align their creative expressions with the pulse of society. By staying updated with the insights and analyses provided, designers can navigate the nuances of modern design, ensuring their work resonates with the current societal and cultural ethos.
Creative Research
Stocksy’s Creative Research service emerges as a formidable ally for designers grappling with the challenges of sourcing the ideal stock photo, stock video, or stock illustration for their projects. Designers are often at the forefront of contemporary branding and marketing and require curated stock assets that embody a progressive and current aesthetic tailored precisely for their specific project. Even with premium content and relevant search results, fine-tuning to match specific aesthetic, mood, and design parameters can consume considerable design resources. This is where Stocksy’s Creative Research team steps in as a collaborative partner, leveraging their intimate knowledge of artists and the collection.
By immersing themselves in a brand’s ethos and thoroughly understanding its media requirements, the Stocksy Creative Research team efficiently shortlists content, presenting curated options in a gallery format that precisely align with the project’s unique needs. Whether it’s conveying a mood, embracing inclusivity, or addressing specific demographic considerations, the Stocksy Creative Research team can cut project time considerably so designers can spend less time searching through stock libraries and more time creating.
Reach out now at [email protected]
Progressive Stock Media and Design
Progressive stock media stands as an invaluable pillar in the world of design, offering a vast reservoir of resources that amplify creativity, efficiency, and visual appeal. Whether you’re a seasoned designer or a budding enthusiast, leveraging stock images, videos, and illustrations can be a game-changer. It bridges the gap between vision and realization, saving time and effort, while enhancing the overall quality of design projects.
Progressive stock media democratizes access to professional-grade assets, ensuring that all designers, regardless of their skill level or resources, can elevate their work to a higher standard. It expands the horizons of creativity by providing a wide array of styles, themes, and subject matter, allowing designers to explore, experiment, and craft unique, eye-catching visuals.
Moreover, the royalty-free licensing options available for stock media ensure compliance with legal and copyright requirements, giving designers peace of mind and confidence in their work. It’s a collaborative effort between content creators and designers, a symbiotic relationship that fuels innovation and excellence in the creative sphere.
In a world where visuals reign supreme, integrating contemporary, progressive stock media into design process is not just an option but a necessity. It empowers designers to tell compelling stories, convey messages effectively, and leave a lasting impression on audiences while contributing to a more equitable and empathetic society. Embrace the vast world of progressive stock media and discover meaningful design work!