Blogs go stale. One year ago, while reevaluating our marketing strategy, we picked up our old blog platform, blew the dust off it, and made the difficult decision to trash it and rebuild.
Guided by our brand purpose, we created a new vision to utilize the opportunities a modern blog affords. Digital publishing moves fast and we’ve specifically valued the growth of editorial content that educates and empowers us. Not simply a tank of SEO fuel, we dreamed of a blog that could become a resource for our peers in the creative class and provide meaningful insights to how they work.
Indeed, building from the ground up to the platform we’re currently writing within has been difficult. Each of us has learned a great deal. And hopefully here we can share some of those insights to ease your journey when you undertake a similar process.
Why we rebuilt
A quick assessment of our previous blog platform made abundantly clear that repairing it wasn’t a viable option. Obviously we had a goal to reflect our updated visual identity in the platform, and those typography and color system changes can be quick and easy. But the change needed was beyond aesthetics. Lipstick on a pig, as they say.
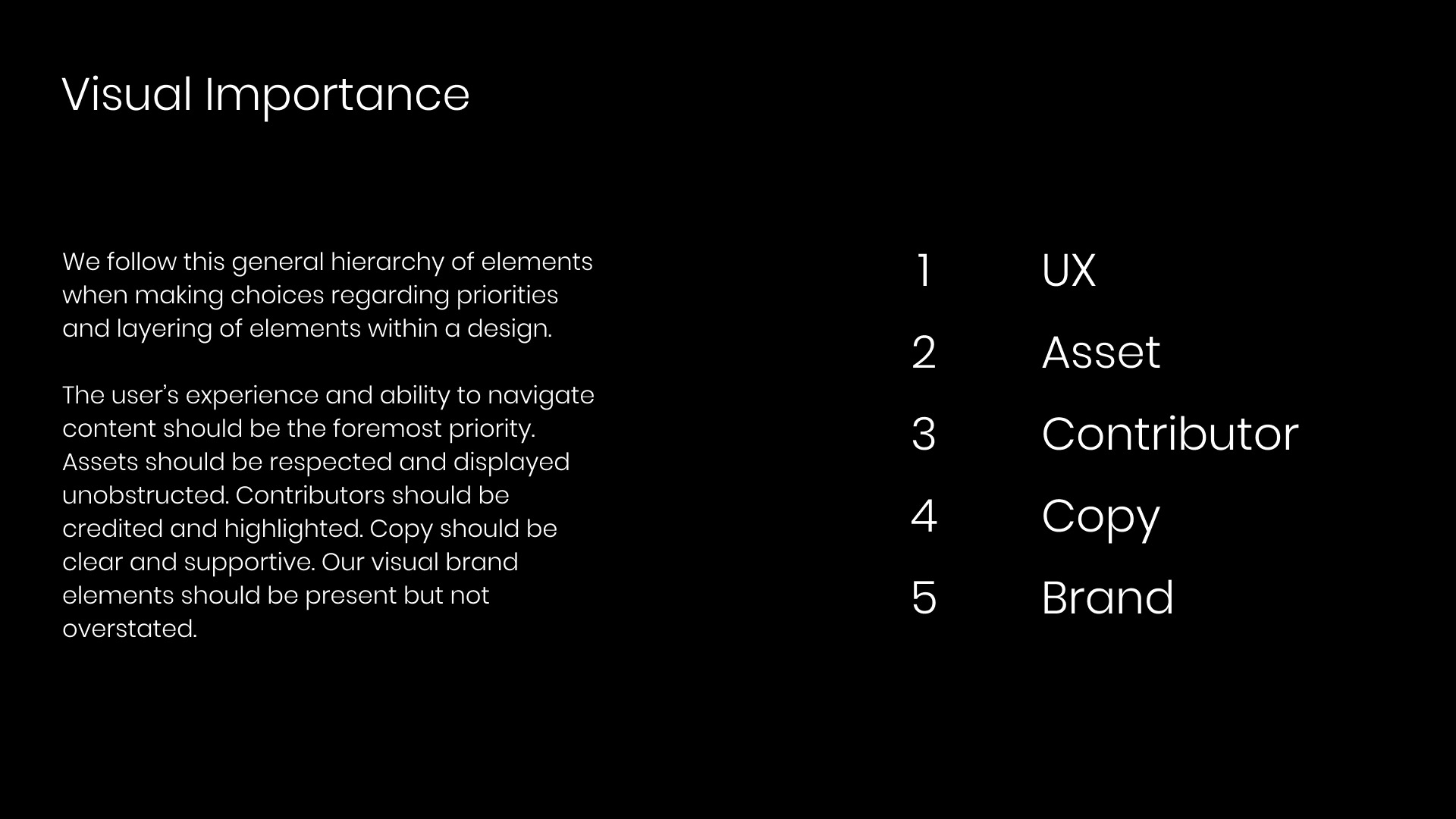
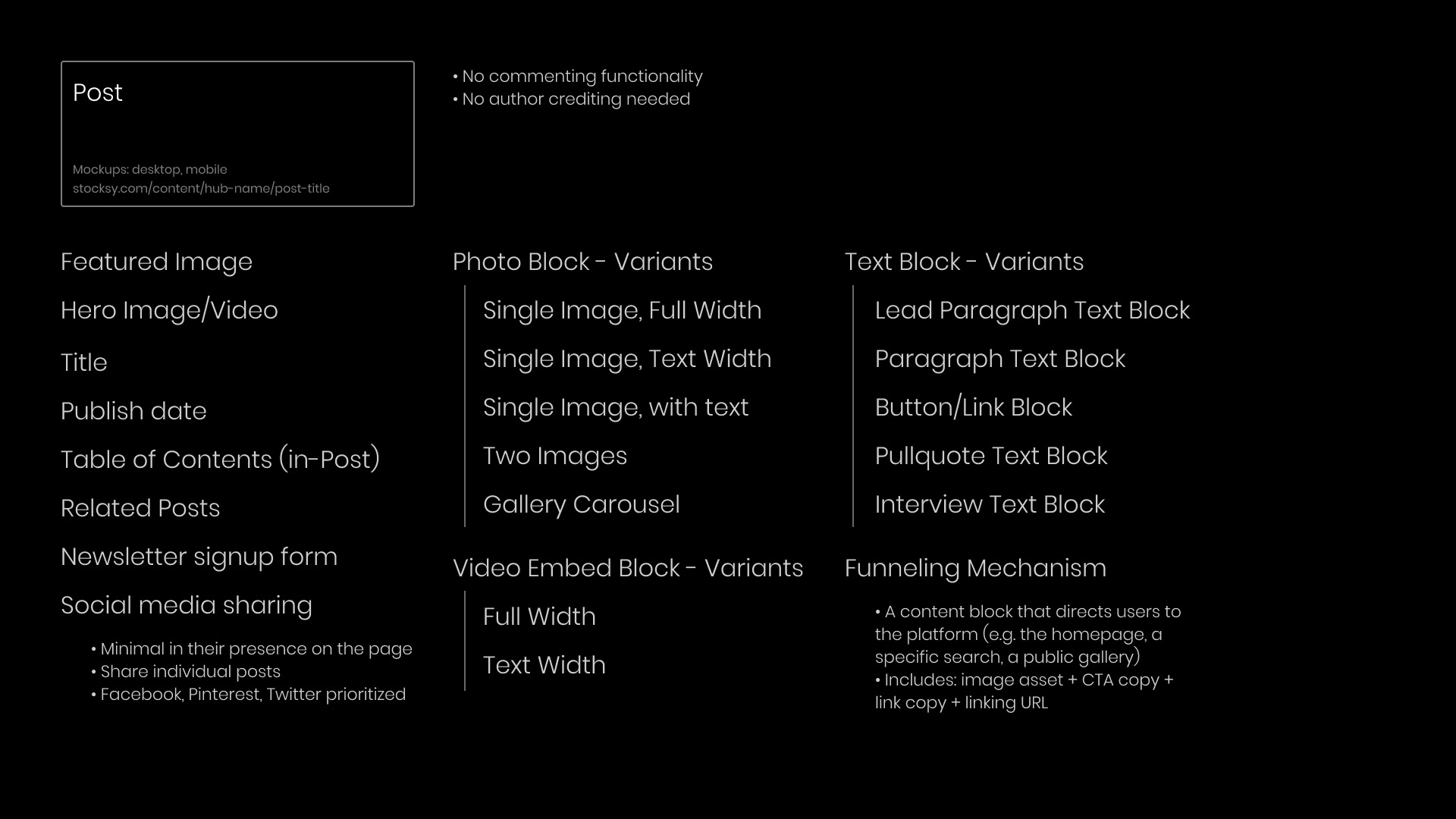
Our brand evolution also set out new fundamentals of how we respect the work of our artists. Their work is their vision, and it’s our purpose to present it as such. Out with the crops and overlays and edits. Too much time had been wasted in reformatting and contextualizing. We needed dynamic content layouts that gave space and credit and got out of the way.
We refocused our audience-first mentality and wanted to create a space where we could provide them with valuable content that didn’t feel like a slog. Many of the stories here come from first-hand experiences and learning opportunities shared alongside our clients—industry and cultural insights important to our work. The old platform proved challenging to strike a healthy balance for our readers between quick, digestible learnings and engaging, in-depth studies.
From a user experience perspective, crafting posts in the old platform was a dreaded task amongst our Marketing and Design teams. There was no denying that the falloff of creating new content for the blog was partially due to this painstaking process.
Our platform had quietly eroded as we enviously peeked over the fence to publishing platforms like Medium, where anyone could easily craft an elegant looking post with media from a variety of sources. And digital storytelling had matured into brilliant visuals like WePresent, where the nuance of the writing could be matched by the dynamics of the imagery. Between these lay our sought-after middle ground: easy to use, a pleasure to read, and representative of our brand purpose.
In-house vs. outsourcing – the process of partnering
With all marketing endeavors it’s important to understand when to go in house and when to outsource. We’re a small Design team and not a WordPress development shop—it was clear we needed to collaborate with external designers and developers to bring this blog to fruition. But that collaboration takes preparation. It’s essential to clearly communicate your brand, from big vision to fine details, when opening up your work with new parties.
As we learned, this is a great point to build yourself a brief. Outline the details of the project scope, demonstrate the key parts of your brand, share your ways of working, and suggest an expected timeline. Feel comfortable sharing this document and be confident it’s providing clear expectations.


Finding the right partners or freelancers to fit the project can be make or break. When reviewing portfolios and expertise, remind yourself what you’ll be asking of the candidates and look for evidence they can execute. Find things within their work you love and envy. Also be aware of your own blindspots–the aim is to fill these gaps with trusted people you can learn from throughout the project. And acknowledge cases where you’ve set a difficult challenge. For instance, the scenario of being designers for designers is rife with subjective decisions and aesthetic interpretation, so we knew direction had to come from the brand. Work to agreed-upon values and rules, not vibes and opinions.
Direction not DIY
The most valuable and difficult part of this process for me stemmed from that scenario. I admit that I’ve been a “give me your mouse” designer to a fault over the years. Let me in that Figma file and I’ll make all the adjustments I want to see myself. But the stronger, healthier pathway in collaboration is through feedback and suggestion. By respectfully pointing out concerns and opening oneself up to others’ ideas, you not only keep your hands free to work elsewhere but will create solutions that incorporate more perspectives. Have the optimism to trust these teams (you hired them for good reasons, so let them lead when needed) and you can be wonderfully surprised by the results.
There will, however, be moments in the process where your brand guidelines and brief aren’t robust enough to inform every detail. When those dilemmas arise, provide your partners with the notes they need to get there quickly: visual references, code snippets, your own mockups and examples. And save each of these instances so you can bolster your guidelines and prevent repeating these decisions and communications in later projects.
Work to agreed-upon values and rules, not vibes and opinions.
QA, or “Are we there yet?”
Quality Assurance or QA often sits as a single line item in proposed timelines, as though it’s a quick, polite little task to check off before you hit the big launch button. Don’t lie to yourself like that.
We learned it’s vital to give this stage of the process the time and attention it deserves. You’re aiming to review and test for your creators, your technicians, and your readers, across many devices and browsers, and with all forms of content. That’s big. Tossing out a Slack message “hey can you give this staging link a look? 👀” isn’t going to cut it. Get the focus of as many minds on your teams as possible. Have them use it first-hand and find its gaps; have them break it.
If you’ve been working with placeholder content to this point, put it to the test with real pieces. Wireframes and mockups are a fantasy world where everything works. You’ll soon flush out all those earlier moments of “we’ll cross that bridge when we come to it.” That moment is now, and the bridges need to be crossed.
As you collect all your bugs, fixes, revised solutions, and new requests to share with your design and development teams, remember how that feels. Be empathetic to their experience of opening pages of corrections and demands, that mirage of a finish line quickly dissolving. Discuss the details, provide whatever you can to help, and set realistic expectations together about time to proceed and further rounds of QA.

Keep moving
Eventually you just have to launch it and be prepared to make some fixes. “Build it, Break it, Fix it and be sure to take some intelligent risks along the way,” as our Marketing Director Christina Minshull relays. We quietly flipped the switch on Ideas recently and have been making live adjustments to content and code ever since. Practicing an iterative design and development process will get you there.
So, a year later, we’re here and using this new platform with pride. We’re able to craft posts that match the elevation of our content (and are much more of a joy to construct). There’s a flow and a lightness through the reading experience. Our artists are being clearly recognized for their work. And, yes yes, we’re better optimized for search ranking — SEO content is still king.
The challenges of this project shone a spotlight on areas we needed to grow our brand’s depth in order to collaborate effectively. Our brand guidelines would not have matured to their current form had we not undertaken this rebuild.
We hope you enjoy the new experiences, the insightful editorial pieces coming through, and return often for more. Being able to share more of our voice and knowledge with our peers is a privilege and we sincerely hope we can help you find more meaning in your work.
Get inspired by some new Ideas imagery
Aaron Bergunder is an Intermediate Graphic Designer on Stocksy’s Design team, working from Victoria, Canada. He aims to use the practice of design as a tool to build healthier, more equitable communities.